
Hi! I'm Michael Bonner, a web developer in Salt Lake City, Utah. I run a small agency with some friends called Bootpack Digital.
I started making websites in high school back in 2003. I actually found a copy of my first site and put it up here . Epic, right? I don't miss the days of GeoCities. From there I made websites for people I knew, then people they knew, and so on. Making websites was definitely my thing. Since then I have worked at a handful of places making websites, web apps, and mobile apps. I was also a director at a digital agency for several years, and taught a boot camp for the University of Utah. I love what I do, and I'm always down to chat about it.
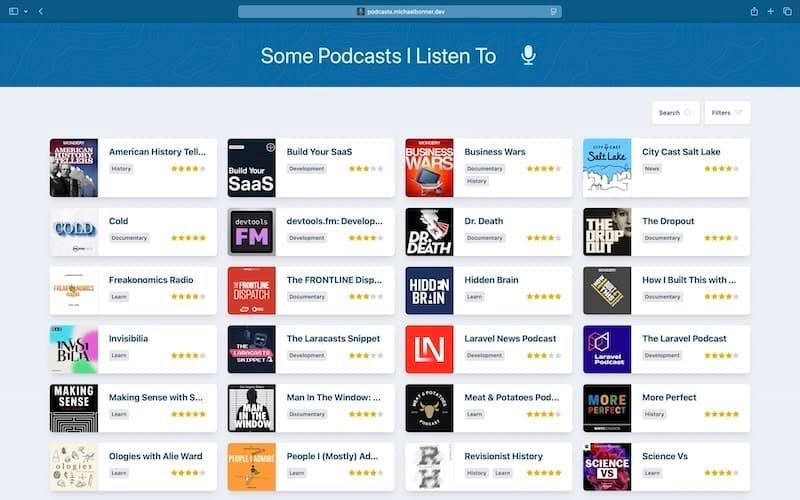
I really like podcasts, so I made a site to share the podcasts I listen to. You can check that out here.
Projects I'm proud of

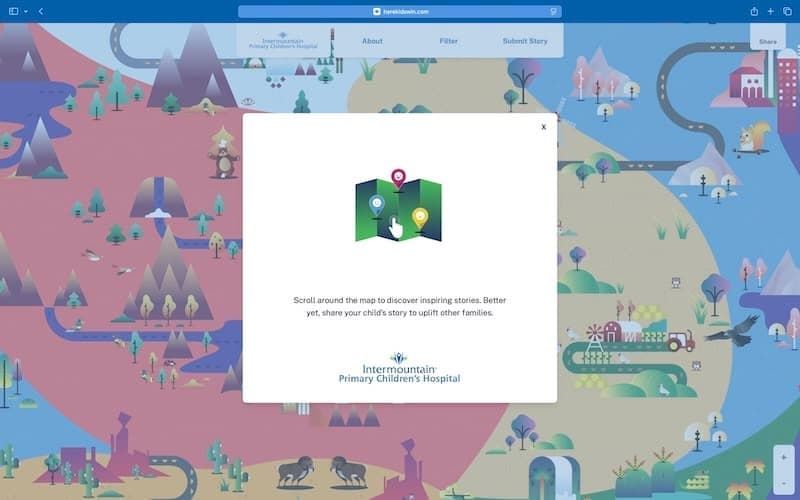
Primary Children's Hospital: Here Kids Win
Primary Children's Hospital wanted a website to promote patient stories. Faktory reached out to me to build the site they had envisioned. I'm really happy with how this one came out. Next.js made so much of it really simple.

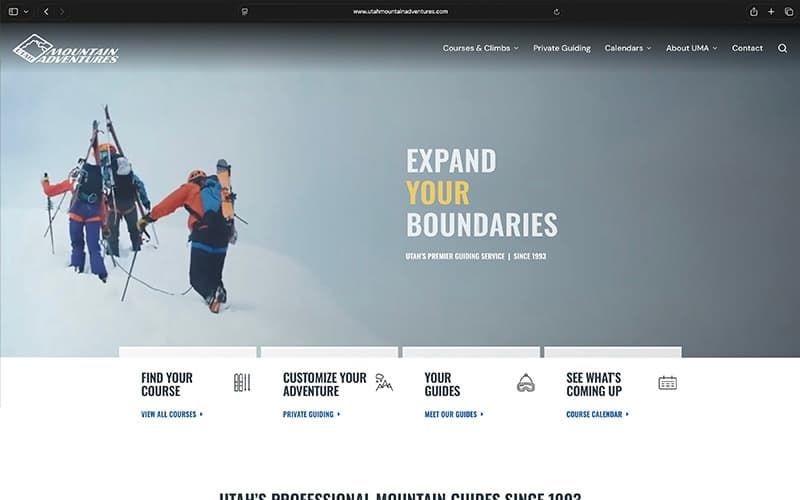
UMA had an outdated website that required a developer to manually change all the content, which made it difficult to keep content up to date. They wanted a fresh, new look and a more powerful CMS to update their website.

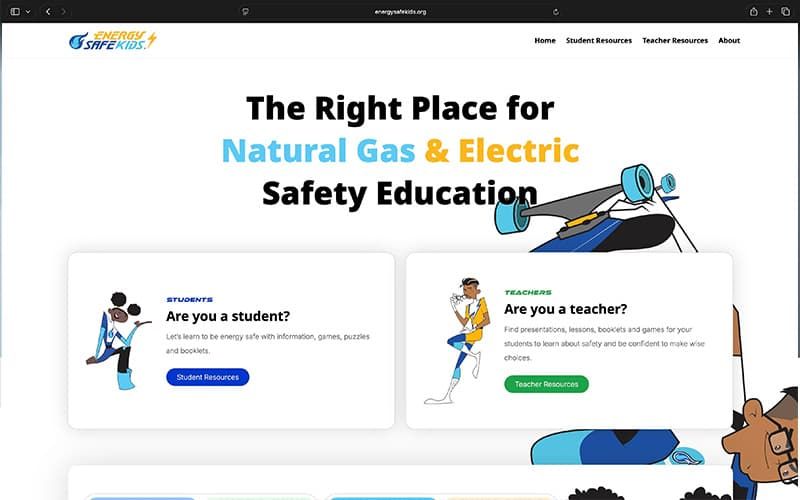
National Energy Foundation (NEF) runs a program to teach teachers and students about energy safety. They offer a custom website to sponsors to help them operate their program(s). We built a website generator that will allow NEF to create a website for each of their sponsors with only a few inputs.

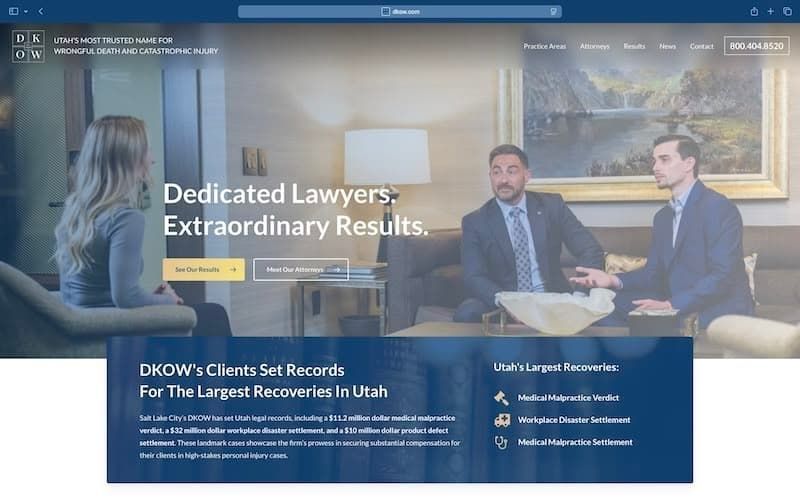
A marketing website built for a law firm in Salt Lake that has the largest recoveries for clients in Utah. I worked with a local designer to make the site look and feel like a modern law firm. Even though it is built with WordPress, it still loads super fast.

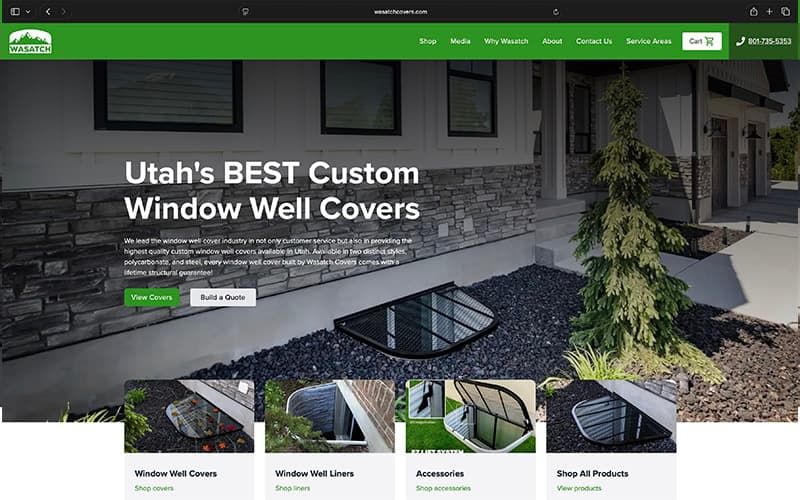
An eCommerce site built using Gatsby.js. Load times went from over 10 seconds on their old platform, down to nearly instantaneous on the new one.

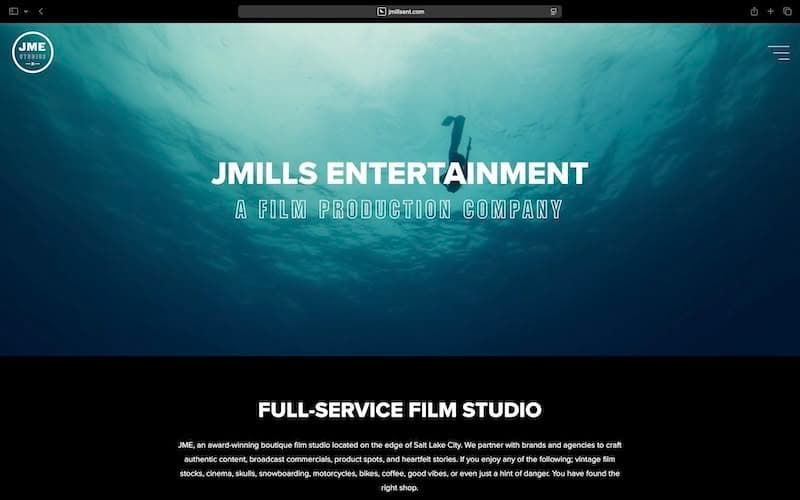
Built using Sanity CMS and Next.js. This one turned out really well and loads so quickly. I am happy about the way the custom video player turned out as well. Streaming provided by Vimeo, but skinned like JME.

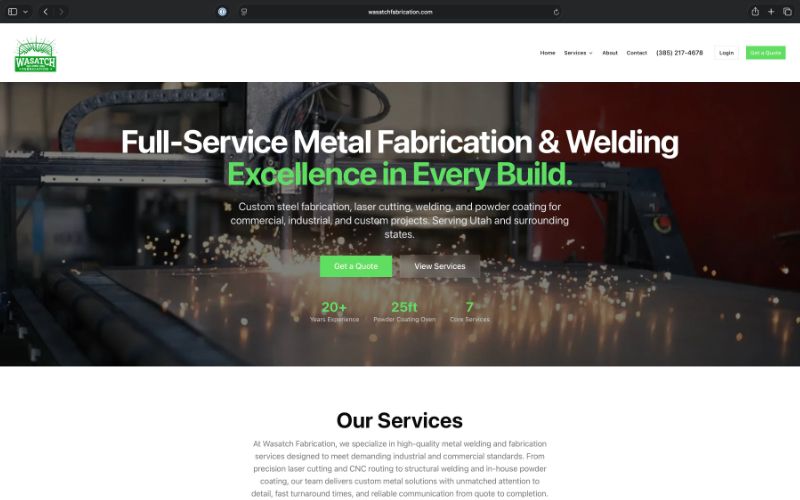
I helped the team at Wasatch Fabrication build a custom website for their new business. The site provides info about their services and allows potential customers to get a quote. We built out an admin area to allow the team to manage the content and the quotes.

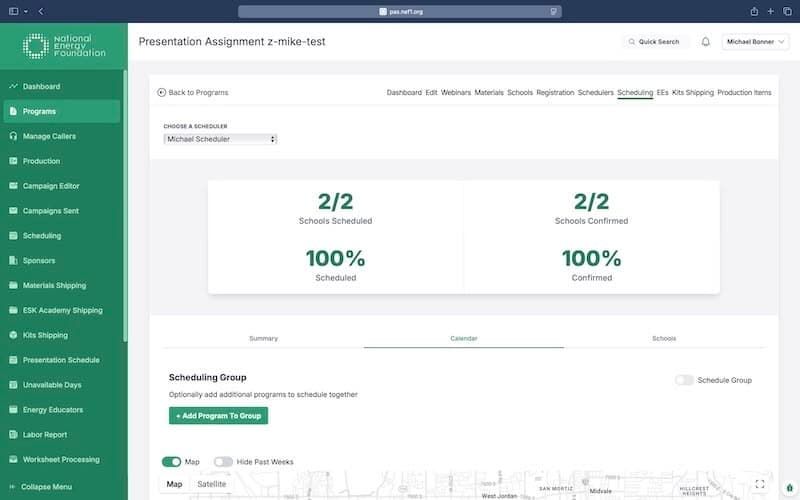
NEF Programs Administration System
Big ol' platform to administer all of their programs. Can't show you the code for security reasons, but I'm really proud of it, so I wanted to at least put it here. 😆
Things I've built for fun

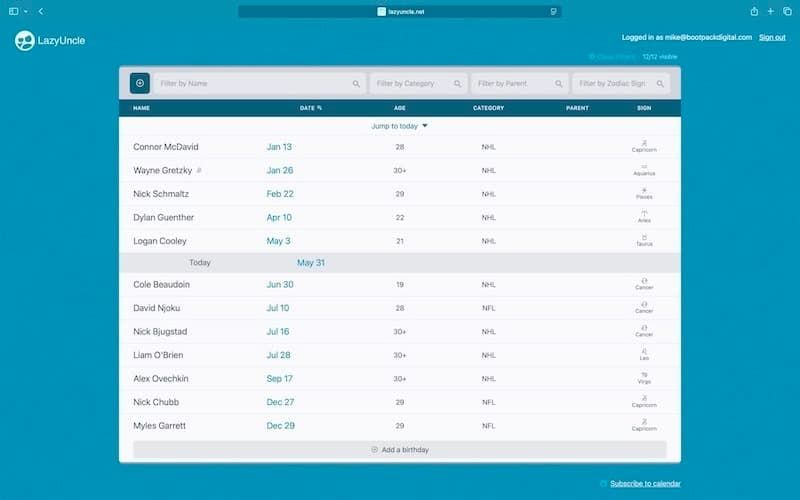
I have a lot of people in my family, and sometimes it's hard to keep track of their birthdays and how old they are. Lazy Uncle makes it a little easier. Give it a shot and let me know what you think.

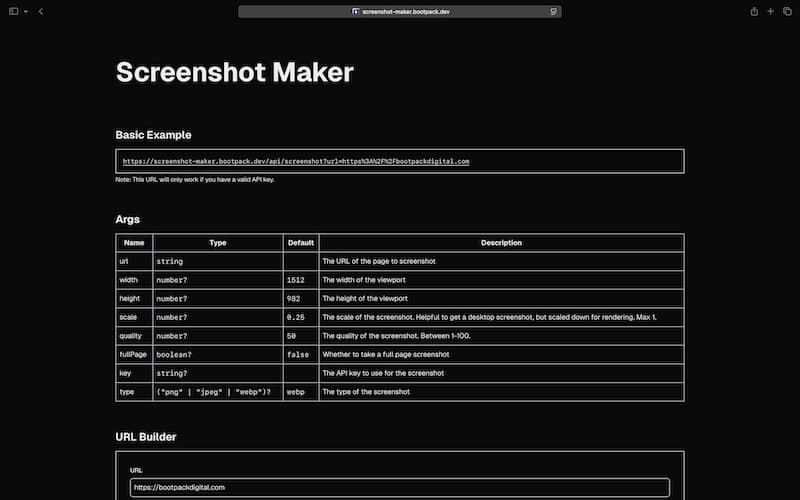
I needed a way to make screenshots of projects. This is a simple tool that allows you to do just that.

I am really into podcasts, and people ask what podcasts they should listen to. I built this site to make it easier to share the really good ones.

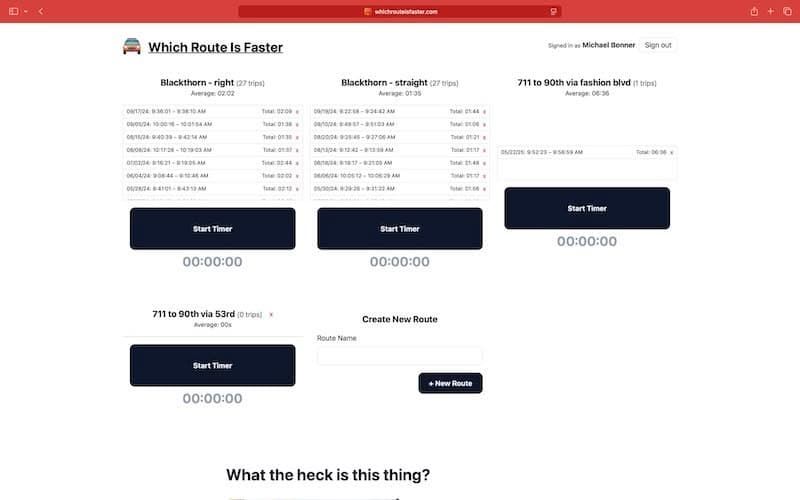
Sometimes you just want to have a timer to time a couple different routes and see which one is faster over time. This app does that. Plain and simple.

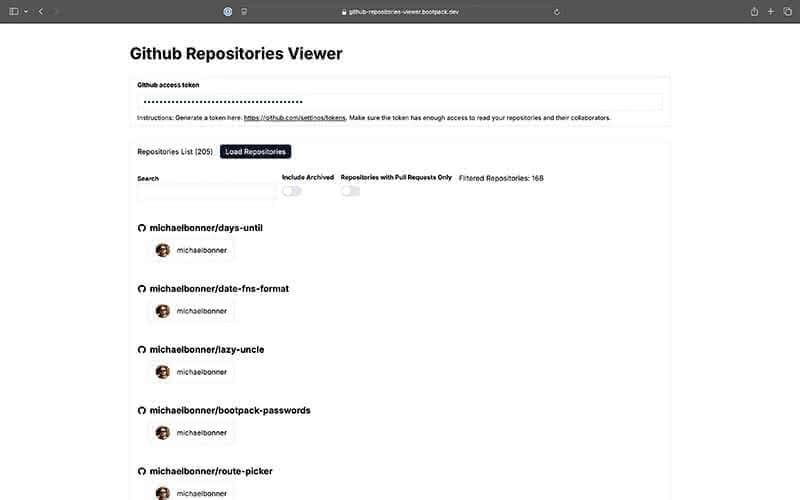
GitHub Repository Collaborators Viewer
GitHub (on purpose) doesn't make it very easy for individuals to see a list of all your repos and who has access to them. This little app helps you see that.

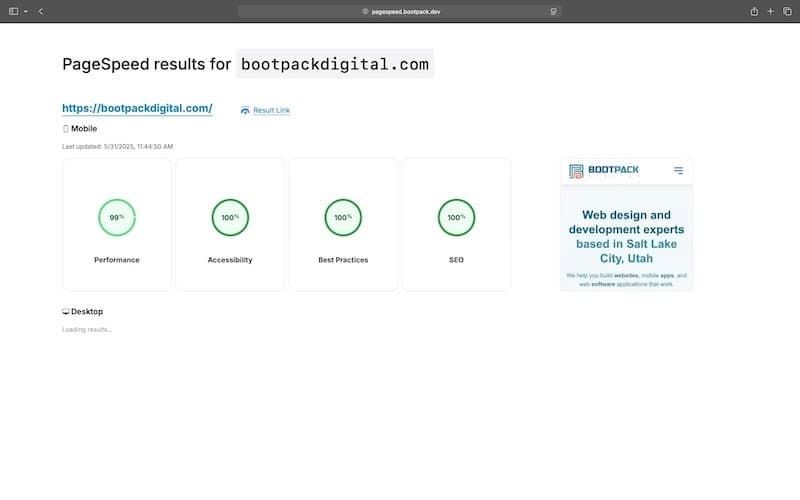
I wanted an easy way to test the performance of some of the sites I have built. This is a tool to help me see those results all on one page.

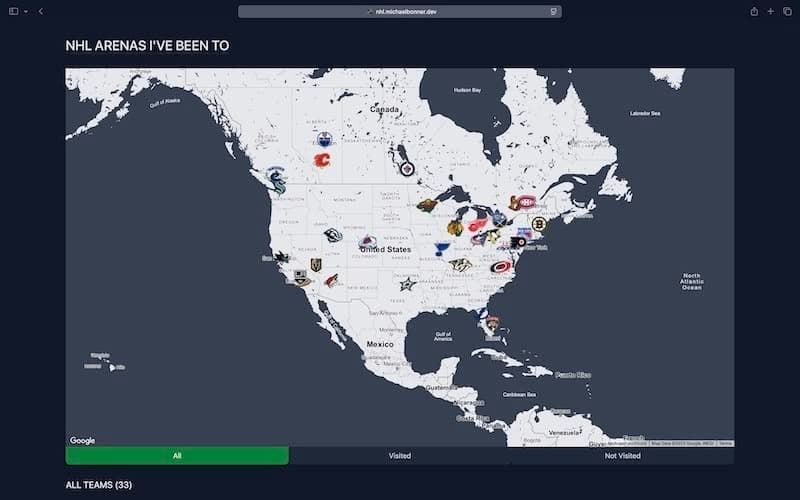
The plan is to visit every home ice arena. Seems like a decent way to explore the US and Canada.

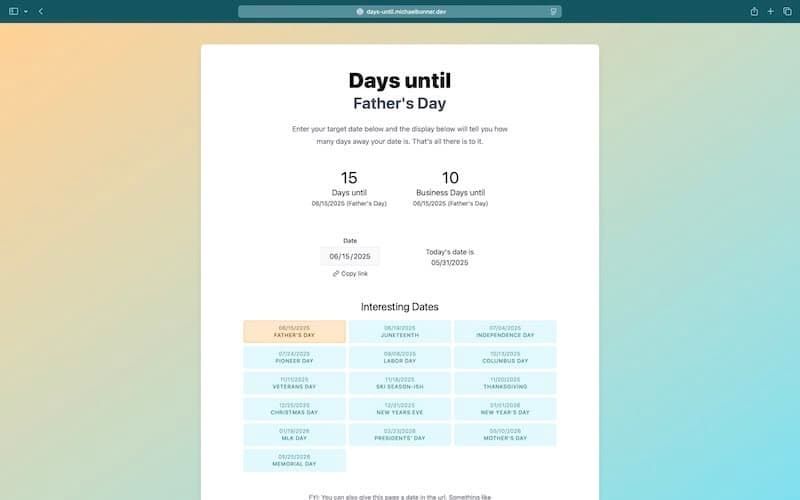
Have you ever wanted a site to just tell you how many days until a specific date? Well, here you go. Really I just needed something easy to start building Svelte projects.

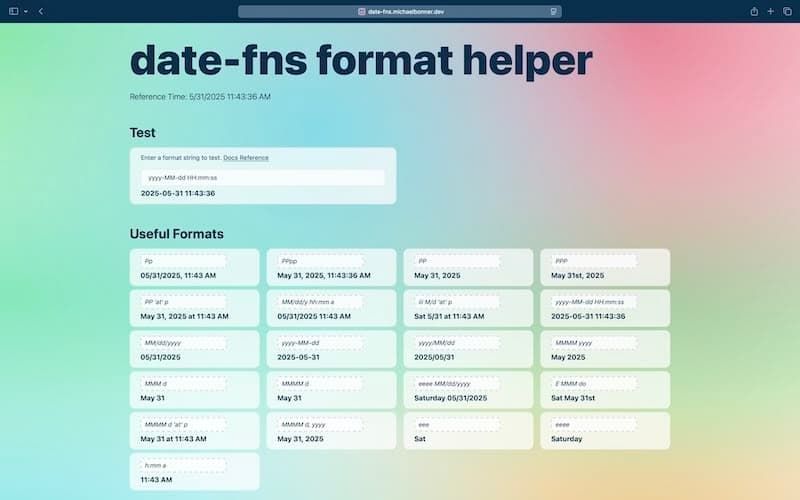
I always forget date-fns format strings. This site offers some sane defaults and makes it easy to see what the format string will look like.

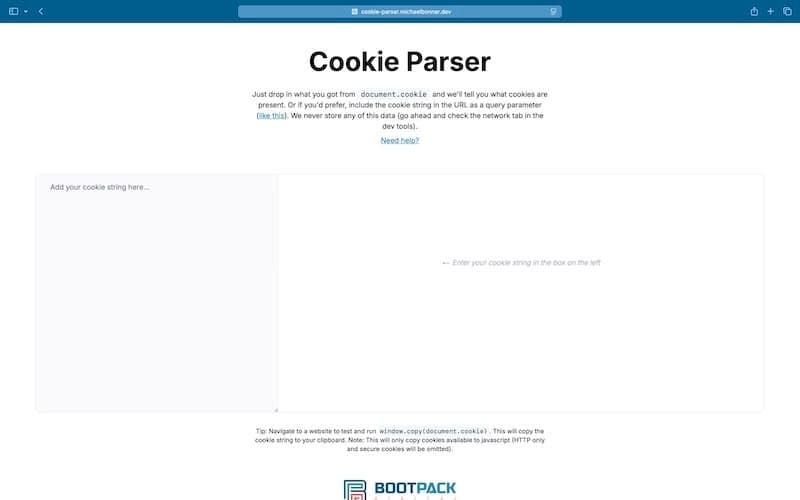
Now you don't have to wonder what all the cookies on a site mean. Just copy and paste the cookies string and the site will tell you what cookies are present with links to learn more.

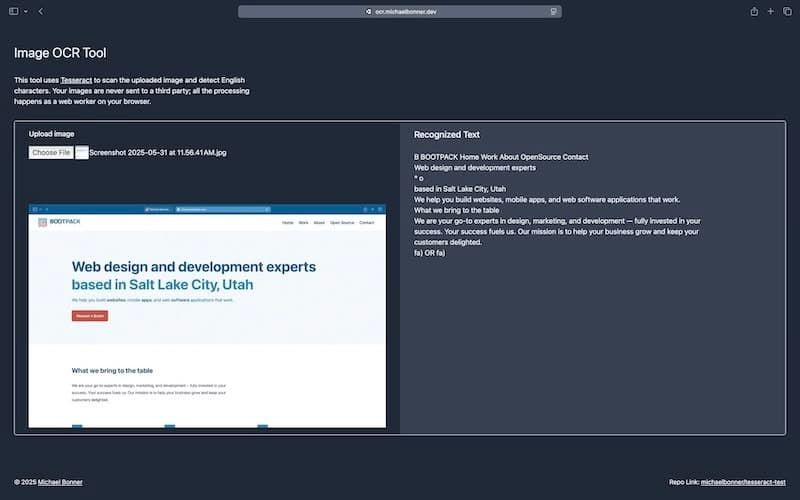
Just a little example of how Tesseract can be used to read text from an uploaded image.

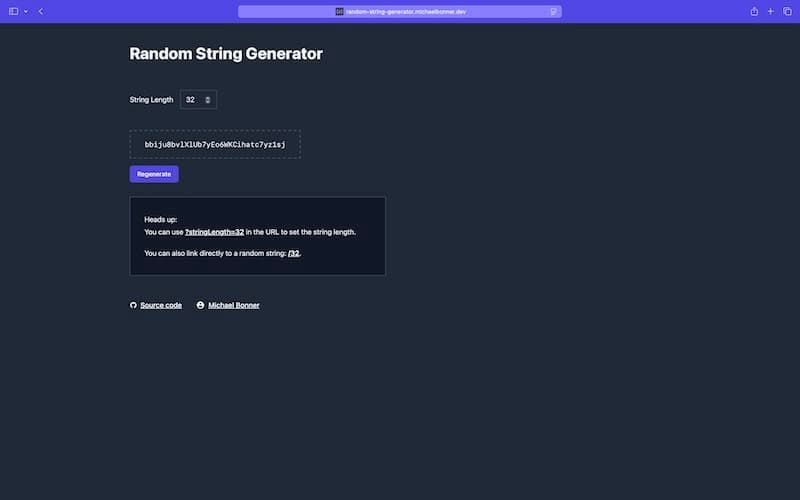
I got tired of Googling for a site and getting a bunch of cruft I don't need when trying to generate a random string, so I built a dead simple replacement.
Some Other Sites






















Recent Blog Articles
Tools I use
- JavaScript
- TypeScript
- React
- Svelte
- Node
- PHP
- AWS
- Serverless
- Next.js
- Gatsby
- GraphQL
- Prisma
- Apollo
- Laravel
- MongoDB
- MySQL
- PostgreSQL
- WordPress
- Shopify